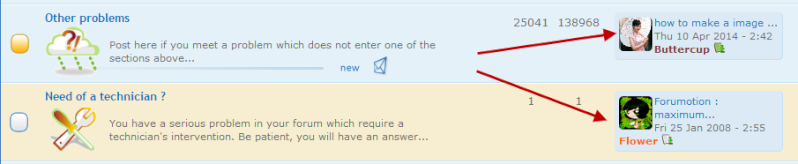
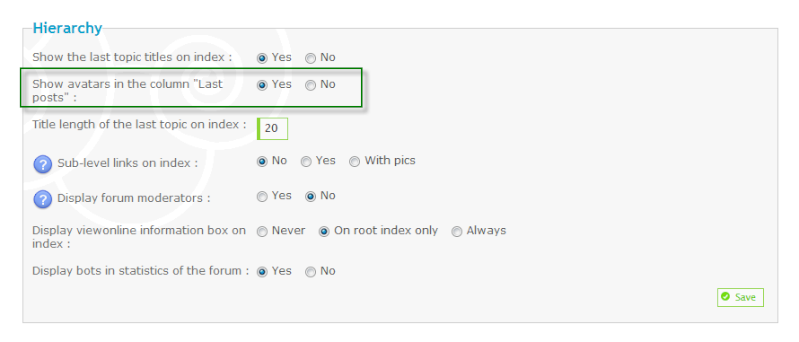
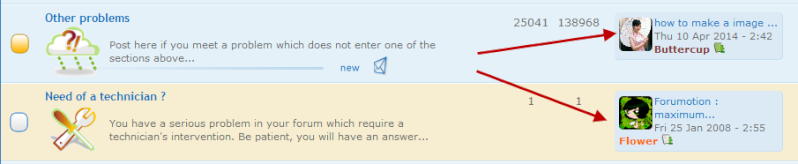
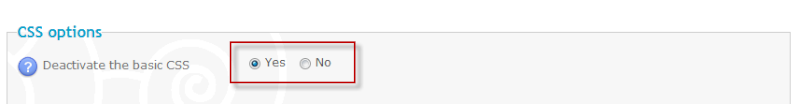
Εμφάνιση Avatars στις Τελευταίες Δημοσιεύσεις
Σελίδα 1 από 1 • Μοιραστείτε
 Εμφάνιση Avatars στις Τελευταίες Δημοσιεύσεις
Εμφάνιση Avatars στις Τελευταίες Δημοσιεύσεις
| Νέες Επιλογές | |||||||
|
Σελίδα 1 από 1
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ














» Κανόνες Γενικής Συζήτησης
» Καλά Χριστούγεννα!
» Νέοι Servers
» Νέα Μέθοδος Πληρωμής
» Imageshack: Παλιές Εικόνες
» Προσθήκη επικεφαλίδων με τον Editor!
» Δημοσιεύστε το περιεχόμενό σας στο Facebook
» Παρουσίαση Μελών
» Κανόνες Προώθησης Ιστοσελίδων